How to Integrate Make.com
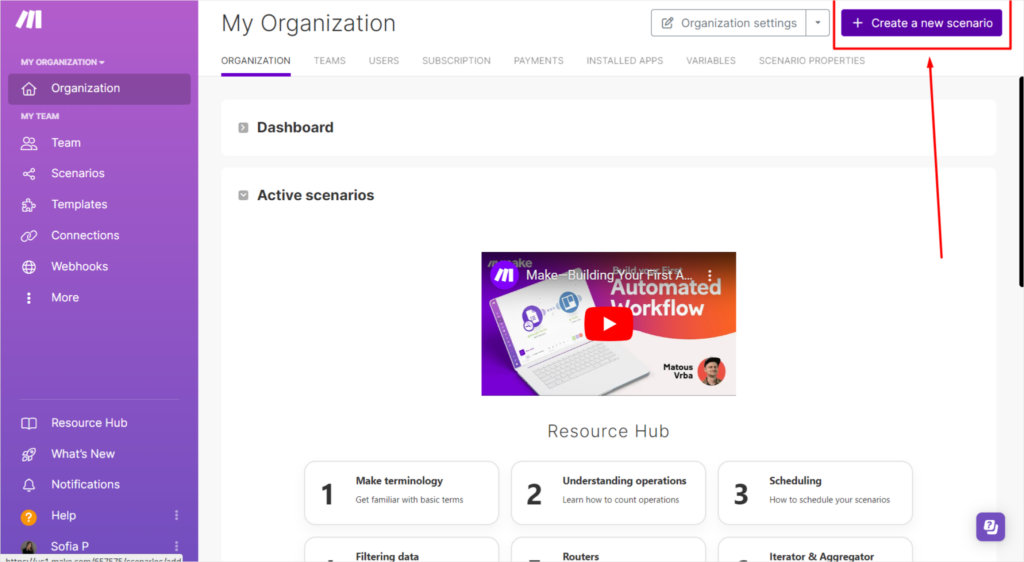
Step 1: Create a New Webhook in Make.com
- Log in to your Make.com account.
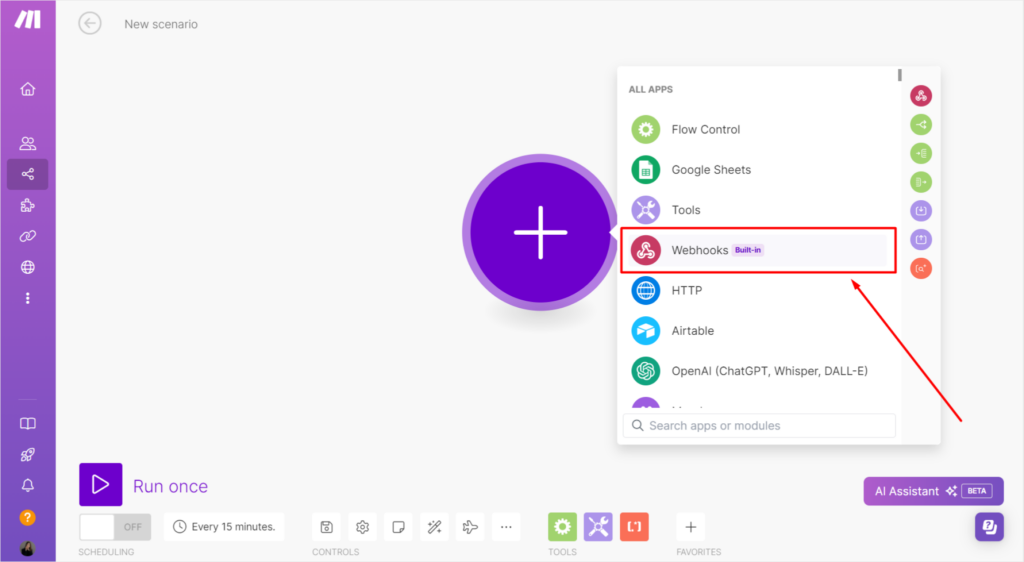
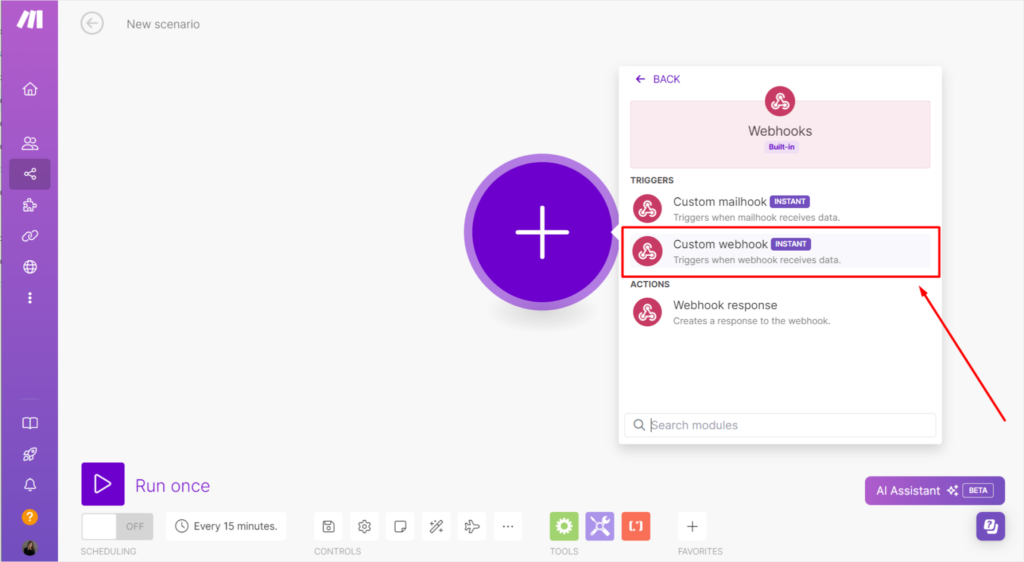
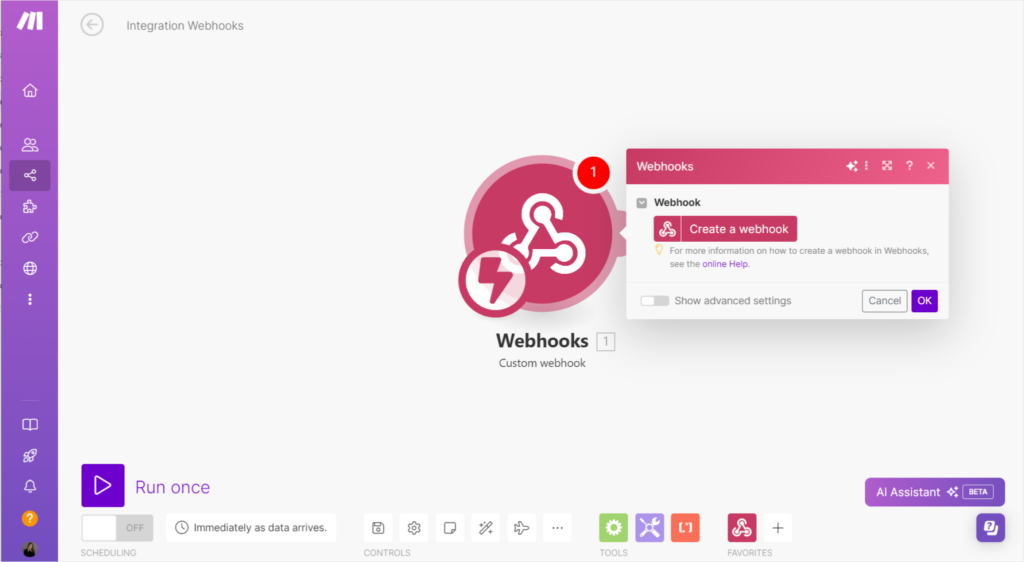
- Set up a new scenario using the Custom Webhook module.

- Click the Create a Webhook button.


- Name the webhook and confirm by clicking OK.
Step 2: Copy and Save the Webhook URL
- Copy the webhook URL by selecting Copy Address to Clipboard.
- Click OK and save your scenario.

Step 3: Paste the Webhook URL in Calorie Calculator Cloud
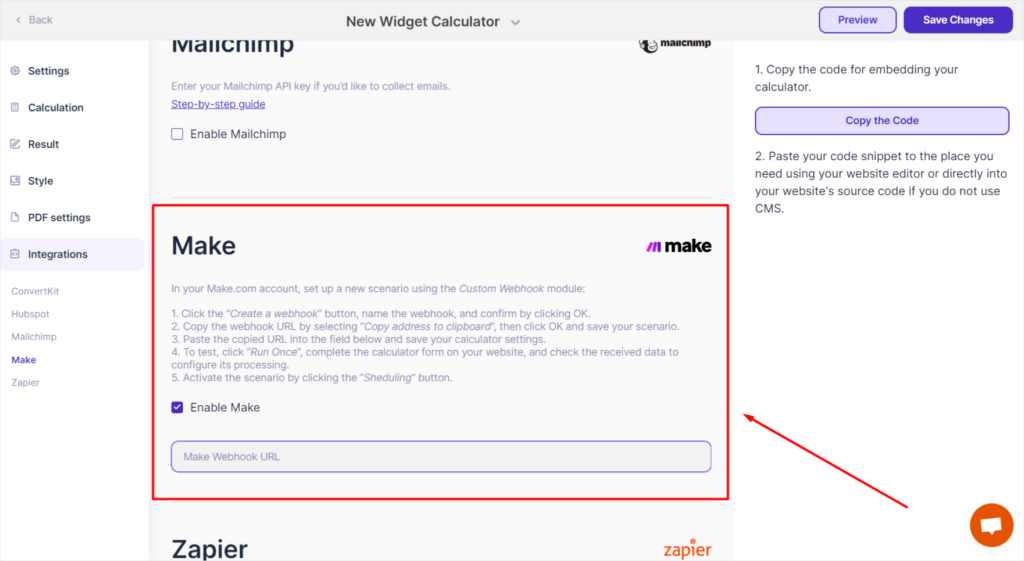
- Go to your Calorie Calculator Cloud settings.

- Navigate to the field for the webhook URL and paste the copied URL.
- Save your calculator settings.
Step 4: Test the Webhook
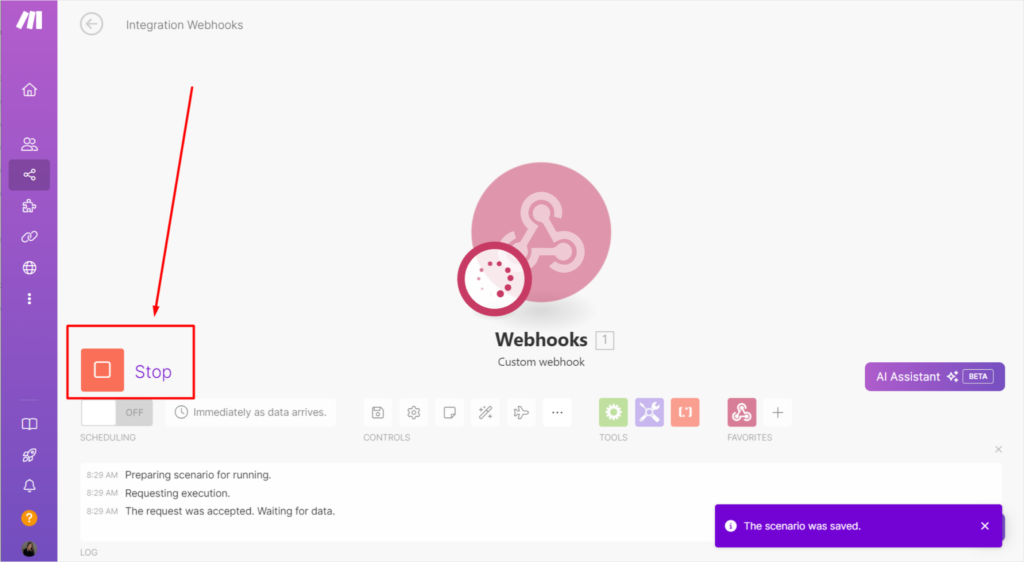
- In Make.com, click Run Once to start listening for incoming data.

- Complete the calculator form on your website to send test data.
- Check the received data in Make.com to configure its processing.
Step 5: Activate the Scenario
- Once everything is configured and tested, activate the scenario by clicking the Scheduling button.
By following these steps, you can successfully set up and integrate a custom webhook in Make.com with your Calorie Calculator Cloud, ensuring data is received and processed correctly.